ساخت انیمیشن با نرم افزار FLASH فلش نرم افزار قدرتمندی در زمینه عکاسی و انیمیشن می باشد و البته برنامه ای است که می توان از آن به عنوان فلش بر روی کامپیوتر خود استفاده کرد. ما نرم افزار را فلش می کنیم تا بتوانید یک تصویر ساده را به دلخواه متحرک کنید و در فرمت های مختلف ذخیره کنید.نرم افزار فلش را به شما آموزش می دهیم. البته در این مقاله سعی کردیم این آموزش را تا حد امکان ساده کنیم و در آینده آموزش های حرفه ای تری را قرار دهیم، خواهید دید که گزینه های متعددی در 
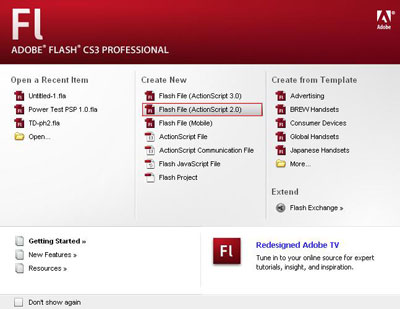
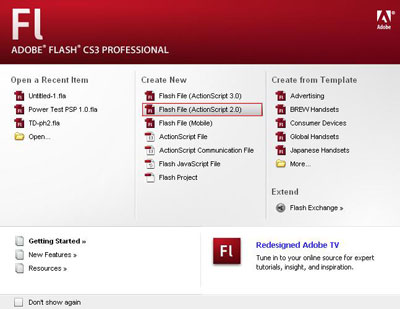
 مانند تصویر بالا در Create new وجود دارد. بخش، در فایل فلش (ActionScript 2) Click.0) برای رفتن به صفحه اصلی نرم افزار، در این صفحه می توانید هر کاری مانند برنامه ها و تصاویر را انجام دهید و آنها را ذخیره کنید. لبه را خواهد دید در این درس با 4 ابزار کار خواهیم کرد که اصلی ترین آنها بالا و چپ هستند. برای این کار بر روی تب Properties کلیک کنید و در نوار پایین مانند تصویر بالا بر روی Size: کلیک کنید.اگر این نوار وجود ندارد، روی فلش کوچکی که شبیه مثلث است کلیک کنید تا تمام جداول
مانند تصویر بالا در Create new وجود دارد. بخش، در فایل فلش (ActionScript 2) Click.0) برای رفتن به صفحه اصلی نرم افزار، در این صفحه می توانید هر کاری مانند برنامه ها و تصاویر را انجام دهید و آنها را ذخیره کنید. لبه را خواهد دید در این درس با 4 ابزار کار خواهیم کرد که اصلی ترین آنها بالا و چپ هستند. برای این کار بر روی تب Properties کلیک کنید و در نوار پایین مانند تصویر بالا بر روی Size: کلیک کنید.اگر این نوار وجود ندارد، روی فلش کوچکی که شبیه مثلث است کلیک کنید تا تمام جداول 
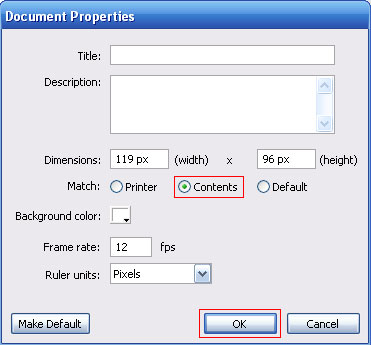
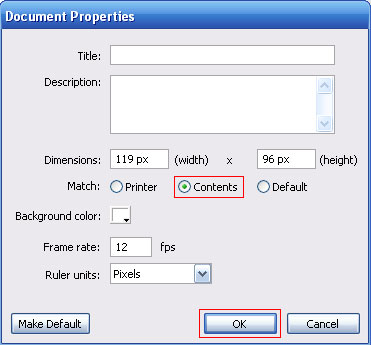
 به شما نشان داده شود، پنجره ای مانند تصویر بالا باز می شود که می توانید اندازه صفحه نمایش را بر حسب پیکسل در کادر وارد کنید.قسمت Dimensions و در نهایت گزینه Match را در قسمت Contents تنظیم کرده و OK را انتخاب کنید تا اندازه صفحه تنظیم شود. می توانید با استفاده از نوارهای چپ و پایین بزرگنمایی کنید.MASNAIMG 5 حالا باید فاکتورهایی را آماده کنید که برای این کار کافی است، روی گزینه 2 همانطور که در تصویر بالا نشان داده شده است کلیک کنید و با استفاده از گزینه 3 مانند تصویر بالا رنگ کنید. را انتخاب کنید، سپس فرمت مورد نظر خود را تایپ کنید و در نهایت آن را روی آن تنظیم کنید. آن را مانند:
به شما نشان داده شود، پنجره ای مانند تصویر بالا باز می شود که می توانید اندازه صفحه نمایش را بر حسب پیکسل در کادر وارد کنید.قسمت Dimensions و در نهایت گزینه Match را در قسمت Contents تنظیم کرده و OK را انتخاب کنید تا اندازه صفحه تنظیم شود. می توانید با استفاده از نوارهای چپ و پایین بزرگنمایی کنید.MASNAIMG 5 حالا باید فاکتورهایی را آماده کنید که برای این کار کافی است، روی گزینه 2 همانطور که در تصویر بالا نشان داده شده است کلیک کنید و با استفاده از گزینه 3 مانند تصویر بالا رنگ کنید. را انتخاب کنید، سپس فرمت مورد نظر خود را تایپ کنید و در نهایت آن را روی آن تنظیم کنید. آن را مانند: 
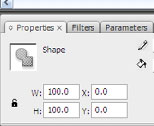
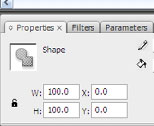
 ، همانطور که در تصویر بالا می بینید، طول و عرض به نام W و H باید 100 باشد و موقعیت به نام X و Y باید 0.0 باشد تا به درستی با تصویر مطابقت داشته باشد. البته طول و عرض را بزرگتر از اندازه صفحه نمایش دهید، اما X و Y باید در جای خود قرار گیرند تا اطلاعات شما کاملاً پشت صفحه نمایش قرار گیرد. حالا می خواهیم دایره را از چپ به راست حرکت دهیم تا به یک تقسیم کننده تبدیل شود. راه حل. برای این کار، پس از قرار دادن پس زمینه، باید یک دایره کوچک در سمت چپ پس زمینه ایجاد کنید.این اولین تصویر از انیمیشن با پس زمینه آبی است، اکنون باید دایره قرمز را تکان دهید (به یاد داشته باشید که بهتر است آن را در یک دایره قرمز گروه بندی کنید) با فشار دادن Ctrlکتاب G. برای مدیریت کادر می توانید به نوار Look در بالای صفحه بروید و با ابزارهای کنار آن می توانید تمام فریم ها را مدیریت کنید، بنابراین، فقط روی دایره قرمز رنگ کلیک کنید و با ماوس حرکت کنید. . یا با استفاده از کلیدهای جهت دار، به سمت راست حرکت کرده و کلید F6 را فشار دهید. این کار را انجام دهید تا در نهایت دایره قرمز شما مانند تصویر بالا به سمت راست حرکت کند. توجه داشته باشید که هر بار که دایره حرکت می کند، باید کلید F6 را فشار دهید. کلیک کنید تا اقدام خود را به عنوان یک فریم ثبت کنید. در نهایت اگر می خواهید تصویری را که ایجاد کرده اید ببینید، Ctrl Enter را فشار دهید و کمی صبر کنید تا پیش نمایش برای شما آماده شود. توپ باید از چپ به راست برود. به سمت راست به جلو حرکت کنید. حالا که از دایره استفاده نمی کنید، می توانید از یک خط یا یک تصویر آماده که قبلا کشیده اید استفاده کنید. اکنون می توانید این اقدامات را به فرم دیگری تبدیل کرده و با فشردن کلید F6 ذخیره کنید. .اکنون می توانید این انیمیشن را با فرمت های مختلف GIF و SWF ذخیره کنید، بنابراین باید مطابق تصویر زیر به این آدرس بروید:
، همانطور که در تصویر بالا می بینید، طول و عرض به نام W و H باید 100 باشد و موقعیت به نام X و Y باید 0.0 باشد تا به درستی با تصویر مطابقت داشته باشد. البته طول و عرض را بزرگتر از اندازه صفحه نمایش دهید، اما X و Y باید در جای خود قرار گیرند تا اطلاعات شما کاملاً پشت صفحه نمایش قرار گیرد. حالا می خواهیم دایره را از چپ به راست حرکت دهیم تا به یک تقسیم کننده تبدیل شود. راه حل. برای این کار، پس از قرار دادن پس زمینه، باید یک دایره کوچک در سمت چپ پس زمینه ایجاد کنید.این اولین تصویر از انیمیشن با پس زمینه آبی است، اکنون باید دایره قرمز را تکان دهید (به یاد داشته باشید که بهتر است آن را در یک دایره قرمز گروه بندی کنید) با فشار دادن Ctrlکتاب G. برای مدیریت کادر می توانید به نوار Look در بالای صفحه بروید و با ابزارهای کنار آن می توانید تمام فریم ها را مدیریت کنید، بنابراین، فقط روی دایره قرمز رنگ کلیک کنید و با ماوس حرکت کنید. . یا با استفاده از کلیدهای جهت دار، به سمت راست حرکت کرده و کلید F6 را فشار دهید. این کار را انجام دهید تا در نهایت دایره قرمز شما مانند تصویر بالا به سمت راست حرکت کند. توجه داشته باشید که هر بار که دایره حرکت می کند، باید کلید F6 را فشار دهید. کلیک کنید تا اقدام خود را به عنوان یک فریم ثبت کنید. در نهایت اگر می خواهید تصویری را که ایجاد کرده اید ببینید، Ctrl Enter را فشار دهید و کمی صبر کنید تا پیش نمایش برای شما آماده شود. توپ باید از چپ به راست برود. به سمت راست به جلو حرکت کنید. حالا که از دایره استفاده نمی کنید، می توانید از یک خط یا یک تصویر آماده که قبلا کشیده اید استفاده کنید. اکنون می توانید این اقدامات را به فرم دیگری تبدیل کرده و با فشردن کلید F6 ذخیره کنید. .اکنون می توانید این انیمیشن را با فرمت های مختلف GIF و SWF ذخیره کنید، بنابراین باید مطابق تصویر زیر به این آدرس بروید: 
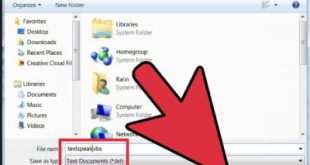
 0 پس از باز کردن صفحه صادرات، خیر باید نوع فرمت را از قسمت Save as type مشخص کنید. ، که می تواند GIF یا SWF باشد. پس از انتخاب فرمت، یک مکان و یک نام برای آن انتخاب کنید و روی دکمه ذخیره کلیک کنید. حال اگر فرمت SWF را انتخاب کرده باشید بعد از زدن گزینه SAVE پنجره ای به این شکل می بینید:
0 پس از باز کردن صفحه صادرات، خیر باید نوع فرمت را از قسمت Save as type مشخص کنید. ، که می تواند GIF یا SWF باشد. پس از انتخاب فرمت، یک مکان و یک نام برای آن انتخاب کنید و روی دکمه ذخیره کلیک کنید. حال اگر فرمت SWF را انتخاب کرده باشید بعد از زدن گزینه SAVE پنجره ای به این شکل می بینید: 
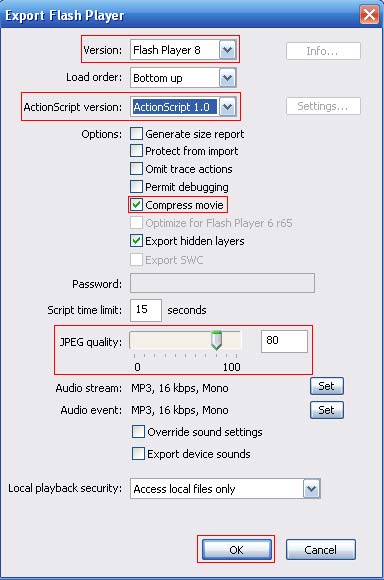
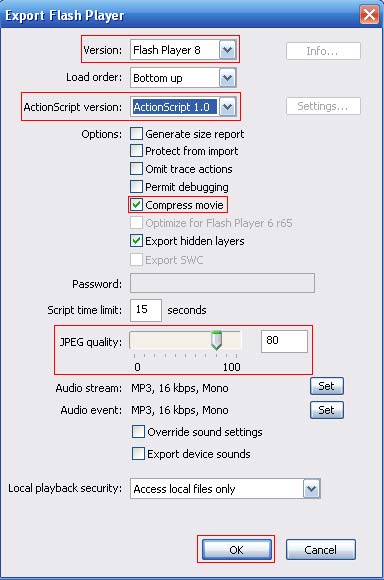
 بعد از باز شدن در این پنجره تنظیمات خود را مانند تصویر بالا انجام دهید، البته قسمت JPEG مال شماست و می توانید تنظیم کنید. کیفیت اندازه تصویر، تصویر مورد نظر خود را انتخاب کنید و همچنین می توانید سایر گزینه های مربوط به کادر را کم یا زیاد کنید. نسبت در نهایت روی دکمه OK کلیک کنید و به مکانی که در بالا انتخاب کردید بروید و فایل فلش swf را پیدا کنید. (همه این نکات در این درس استفاده می شود و اگر آنها را بلد باشید می توانید کار خود را بهتر انجام دهید) – برای بازگشت به دکمه Flash از دکمه Ctrl Z و برای بازگشت به آخرین کار از Ctrl Y استفاده کنید. – برای ایجاد اشکال می توانید از کلید Ctrl G استفاده کنید. برای برگرداندن فرم به فرم اصلی خود باید راست کلیک کرده و گزینه Detach را انتخاب کنید.- برای کپی کردن یک شکل، باید کلید CTRL را نگه داشته و شکل مورد نظر خود را انتخاب کنید، سپس دکمه سمت چپ را نگه دارید و ماوس را حرکت دهید.- برای چرخاندن شکل خود باید روی شکل مورد نظر خود کلیک راست کرده و سپس گزینه Free Transform را انتخاب کنید. با استفاده از خط مشکل حرکت یا چرخش کنید.- برای کپی کردن یک تصویر در دنیای فلش، کافیست تصویر مورد نظر خود را با ماوس به پنجره نرم افزار فلش بکشید و پس از کپی کردن تصویر خود در نوار ابزار سمت راست – برای مدیریت کادر، می توانید از آیکون بالا استفاده کنید و می توانید از 3 آیکون برای تنظیم کادر استفاده کنید و با کلیک راست روی هر فریم می توانید کارهای دیگری را انجام دهید. توجه داشته باشید که تغییرات این سیستم ها برگشت پذیر هستند.
بعد از باز شدن در این پنجره تنظیمات خود را مانند تصویر بالا انجام دهید، البته قسمت JPEG مال شماست و می توانید تنظیم کنید. کیفیت اندازه تصویر، تصویر مورد نظر خود را انتخاب کنید و همچنین می توانید سایر گزینه های مربوط به کادر را کم یا زیاد کنید. نسبت در نهایت روی دکمه OK کلیک کنید و به مکانی که در بالا انتخاب کردید بروید و فایل فلش swf را پیدا کنید. (همه این نکات در این درس استفاده می شود و اگر آنها را بلد باشید می توانید کار خود را بهتر انجام دهید) – برای بازگشت به دکمه Flash از دکمه Ctrl Z و برای بازگشت به آخرین کار از Ctrl Y استفاده کنید. – برای ایجاد اشکال می توانید از کلید Ctrl G استفاده کنید. برای برگرداندن فرم به فرم اصلی خود باید راست کلیک کرده و گزینه Detach را انتخاب کنید.- برای کپی کردن یک شکل، باید کلید CTRL را نگه داشته و شکل مورد نظر خود را انتخاب کنید، سپس دکمه سمت چپ را نگه دارید و ماوس را حرکت دهید.- برای چرخاندن شکل خود باید روی شکل مورد نظر خود کلیک راست کرده و سپس گزینه Free Transform را انتخاب کنید. با استفاده از خط مشکل حرکت یا چرخش کنید.- برای کپی کردن یک تصویر در دنیای فلش، کافیست تصویر مورد نظر خود را با ماوس به پنجره نرم افزار فلش بکشید و پس از کپی کردن تصویر خود در نوار ابزار سمت راست – برای مدیریت کادر، می توانید از آیکون بالا استفاده کنید و می توانید از 3 آیکون برای تنظیم کادر استفاده کنید و با کلیک راست روی هر فریم می توانید کارهای دیگری را انجام دهید. توجه داشته باشید که تغییرات این سیستم ها برگشت پذیر هستند.

 مانند تصویر بالا در Create new وجود دارد. بخش، در فایل فلش (ActionScript 2) Click.0) برای رفتن به صفحه اصلی نرم افزار، در این صفحه می توانید هر کاری مانند برنامه ها و تصاویر را انجام دهید و آنها را ذخیره کنید. لبه را خواهد دید در این درس با 4 ابزار کار خواهیم کرد که اصلی ترین آنها بالا و چپ هستند. برای این کار بر روی تب Properties کلیک کنید و در نوار پایین مانند تصویر بالا بر روی Size: کلیک کنید.اگر این نوار وجود ندارد، روی فلش کوچکی که شبیه مثلث است کلیک کنید تا تمام جداول
مانند تصویر بالا در Create new وجود دارد. بخش، در فایل فلش (ActionScript 2) Click.0) برای رفتن به صفحه اصلی نرم افزار، در این صفحه می توانید هر کاری مانند برنامه ها و تصاویر را انجام دهید و آنها را ذخیره کنید. لبه را خواهد دید در این درس با 4 ابزار کار خواهیم کرد که اصلی ترین آنها بالا و چپ هستند. برای این کار بر روی تب Properties کلیک کنید و در نوار پایین مانند تصویر بالا بر روی Size: کلیک کنید.اگر این نوار وجود ندارد، روی فلش کوچکی که شبیه مثلث است کلیک کنید تا تمام جداول 
 به شما نشان داده شود، پنجره ای مانند تصویر بالا باز می شود که می توانید اندازه صفحه نمایش را بر حسب پیکسل در کادر وارد کنید.قسمت Dimensions و در نهایت گزینه Match را در قسمت Contents تنظیم کرده و OK را انتخاب کنید تا اندازه صفحه تنظیم شود. می توانید با استفاده از نوارهای چپ و پایین بزرگنمایی کنید.MASNAIMG 5 حالا باید فاکتورهایی را آماده کنید که برای این کار کافی است، روی گزینه 2 همانطور که در تصویر بالا نشان داده شده است کلیک کنید و با استفاده از گزینه 3 مانند تصویر بالا رنگ کنید. را انتخاب کنید، سپس فرمت مورد نظر خود را تایپ کنید و در نهایت آن را روی آن تنظیم کنید. آن را مانند:
به شما نشان داده شود، پنجره ای مانند تصویر بالا باز می شود که می توانید اندازه صفحه نمایش را بر حسب پیکسل در کادر وارد کنید.قسمت Dimensions و در نهایت گزینه Match را در قسمت Contents تنظیم کرده و OK را انتخاب کنید تا اندازه صفحه تنظیم شود. می توانید با استفاده از نوارهای چپ و پایین بزرگنمایی کنید.MASNAIMG 5 حالا باید فاکتورهایی را آماده کنید که برای این کار کافی است، روی گزینه 2 همانطور که در تصویر بالا نشان داده شده است کلیک کنید و با استفاده از گزینه 3 مانند تصویر بالا رنگ کنید. را انتخاب کنید، سپس فرمت مورد نظر خود را تایپ کنید و در نهایت آن را روی آن تنظیم کنید. آن را مانند: 
 ، همانطور که در تصویر بالا می بینید، طول و عرض به نام W و H باید 100 باشد و موقعیت به نام X و Y باید 0.0 باشد تا به درستی با تصویر مطابقت داشته باشد. البته طول و عرض را بزرگتر از اندازه صفحه نمایش دهید، اما X و Y باید در جای خود قرار گیرند تا اطلاعات شما کاملاً پشت صفحه نمایش قرار گیرد. حالا می خواهیم دایره را از چپ به راست حرکت دهیم تا به یک تقسیم کننده تبدیل شود. راه حل. برای این کار، پس از قرار دادن پس زمینه، باید یک دایره کوچک در سمت چپ پس زمینه ایجاد کنید.این اولین تصویر از انیمیشن با پس زمینه آبی است، اکنون باید دایره قرمز را تکان دهید (به یاد داشته باشید که بهتر است آن را در یک دایره قرمز گروه بندی کنید) با فشار دادن Ctrlکتاب G. برای مدیریت کادر می توانید به نوار Look در بالای صفحه بروید و با ابزارهای کنار آن می توانید تمام فریم ها را مدیریت کنید، بنابراین، فقط روی دایره قرمز رنگ کلیک کنید و با ماوس حرکت کنید. . یا با استفاده از کلیدهای جهت دار، به سمت راست حرکت کرده و کلید F6 را فشار دهید. این کار را انجام دهید تا در نهایت دایره قرمز شما مانند تصویر بالا به سمت راست حرکت کند. توجه داشته باشید که هر بار که دایره حرکت می کند، باید کلید F6 را فشار دهید. کلیک کنید تا اقدام خود را به عنوان یک فریم ثبت کنید. در نهایت اگر می خواهید تصویری را که ایجاد کرده اید ببینید، Ctrl Enter را فشار دهید و کمی صبر کنید تا پیش نمایش برای شما آماده شود. توپ باید از چپ به راست برود. به سمت راست به جلو حرکت کنید. حالا که از دایره استفاده نمی کنید، می توانید از یک خط یا یک تصویر آماده که قبلا کشیده اید استفاده کنید. اکنون می توانید این اقدامات را به فرم دیگری تبدیل کرده و با فشردن کلید F6 ذخیره کنید. .اکنون می توانید این انیمیشن را با فرمت های مختلف GIF و SWF ذخیره کنید، بنابراین باید مطابق تصویر زیر به این آدرس بروید:
، همانطور که در تصویر بالا می بینید، طول و عرض به نام W و H باید 100 باشد و موقعیت به نام X و Y باید 0.0 باشد تا به درستی با تصویر مطابقت داشته باشد. البته طول و عرض را بزرگتر از اندازه صفحه نمایش دهید، اما X و Y باید در جای خود قرار گیرند تا اطلاعات شما کاملاً پشت صفحه نمایش قرار گیرد. حالا می خواهیم دایره را از چپ به راست حرکت دهیم تا به یک تقسیم کننده تبدیل شود. راه حل. برای این کار، پس از قرار دادن پس زمینه، باید یک دایره کوچک در سمت چپ پس زمینه ایجاد کنید.این اولین تصویر از انیمیشن با پس زمینه آبی است، اکنون باید دایره قرمز را تکان دهید (به یاد داشته باشید که بهتر است آن را در یک دایره قرمز گروه بندی کنید) با فشار دادن Ctrlکتاب G. برای مدیریت کادر می توانید به نوار Look در بالای صفحه بروید و با ابزارهای کنار آن می توانید تمام فریم ها را مدیریت کنید، بنابراین، فقط روی دایره قرمز رنگ کلیک کنید و با ماوس حرکت کنید. . یا با استفاده از کلیدهای جهت دار، به سمت راست حرکت کرده و کلید F6 را فشار دهید. این کار را انجام دهید تا در نهایت دایره قرمز شما مانند تصویر بالا به سمت راست حرکت کند. توجه داشته باشید که هر بار که دایره حرکت می کند، باید کلید F6 را فشار دهید. کلیک کنید تا اقدام خود را به عنوان یک فریم ثبت کنید. در نهایت اگر می خواهید تصویری را که ایجاد کرده اید ببینید، Ctrl Enter را فشار دهید و کمی صبر کنید تا پیش نمایش برای شما آماده شود. توپ باید از چپ به راست برود. به سمت راست به جلو حرکت کنید. حالا که از دایره استفاده نمی کنید، می توانید از یک خط یا یک تصویر آماده که قبلا کشیده اید استفاده کنید. اکنون می توانید این اقدامات را به فرم دیگری تبدیل کرده و با فشردن کلید F6 ذخیره کنید. .اکنون می توانید این انیمیشن را با فرمت های مختلف GIF و SWF ذخیره کنید، بنابراین باید مطابق تصویر زیر به این آدرس بروید: 
 0 پس از باز کردن صفحه صادرات، خیر باید نوع فرمت را از قسمت Save as type مشخص کنید. ، که می تواند GIF یا SWF باشد. پس از انتخاب فرمت، یک مکان و یک نام برای آن انتخاب کنید و روی دکمه ذخیره کلیک کنید. حال اگر فرمت SWF را انتخاب کرده باشید بعد از زدن گزینه SAVE پنجره ای به این شکل می بینید:
0 پس از باز کردن صفحه صادرات، خیر باید نوع فرمت را از قسمت Save as type مشخص کنید. ، که می تواند GIF یا SWF باشد. پس از انتخاب فرمت، یک مکان و یک نام برای آن انتخاب کنید و روی دکمه ذخیره کلیک کنید. حال اگر فرمت SWF را انتخاب کرده باشید بعد از زدن گزینه SAVE پنجره ای به این شکل می بینید: 
 بعد از باز شدن در این پنجره تنظیمات خود را مانند تصویر بالا انجام دهید، البته قسمت JPEG مال شماست و می توانید تنظیم کنید. کیفیت اندازه تصویر، تصویر مورد نظر خود را انتخاب کنید و همچنین می توانید سایر گزینه های مربوط به کادر را کم یا زیاد کنید. نسبت در نهایت روی دکمه OK کلیک کنید و به مکانی که در بالا انتخاب کردید بروید و فایل فلش swf را پیدا کنید. (همه این نکات در این درس استفاده می شود و اگر آنها را بلد باشید می توانید کار خود را بهتر انجام دهید) – برای بازگشت به دکمه Flash از دکمه Ctrl Z و برای بازگشت به آخرین کار از Ctrl Y استفاده کنید. – برای ایجاد اشکال می توانید از کلید Ctrl G استفاده کنید. برای برگرداندن فرم به فرم اصلی خود باید راست کلیک کرده و گزینه Detach را انتخاب کنید.- برای کپی کردن یک شکل، باید کلید CTRL را نگه داشته و شکل مورد نظر خود را انتخاب کنید، سپس دکمه سمت چپ را نگه دارید و ماوس را حرکت دهید.- برای چرخاندن شکل خود باید روی شکل مورد نظر خود کلیک راست کرده و سپس گزینه Free Transform را انتخاب کنید. با استفاده از خط مشکل حرکت یا چرخش کنید.- برای کپی کردن یک تصویر در دنیای فلش، کافیست تصویر مورد نظر خود را با ماوس به پنجره نرم افزار فلش بکشید و پس از کپی کردن تصویر خود در نوار ابزار سمت راست – برای مدیریت کادر، می توانید از آیکون بالا استفاده کنید و می توانید از 3 آیکون برای تنظیم کادر استفاده کنید و با کلیک راست روی هر فریم می توانید کارهای دیگری را انجام دهید. توجه داشته باشید که تغییرات این سیستم ها برگشت پذیر هستند.
بعد از باز شدن در این پنجره تنظیمات خود را مانند تصویر بالا انجام دهید، البته قسمت JPEG مال شماست و می توانید تنظیم کنید. کیفیت اندازه تصویر، تصویر مورد نظر خود را انتخاب کنید و همچنین می توانید سایر گزینه های مربوط به کادر را کم یا زیاد کنید. نسبت در نهایت روی دکمه OK کلیک کنید و به مکانی که در بالا انتخاب کردید بروید و فایل فلش swf را پیدا کنید. (همه این نکات در این درس استفاده می شود و اگر آنها را بلد باشید می توانید کار خود را بهتر انجام دهید) – برای بازگشت به دکمه Flash از دکمه Ctrl Z و برای بازگشت به آخرین کار از Ctrl Y استفاده کنید. – برای ایجاد اشکال می توانید از کلید Ctrl G استفاده کنید. برای برگرداندن فرم به فرم اصلی خود باید راست کلیک کرده و گزینه Detach را انتخاب کنید.- برای کپی کردن یک شکل، باید کلید CTRL را نگه داشته و شکل مورد نظر خود را انتخاب کنید، سپس دکمه سمت چپ را نگه دارید و ماوس را حرکت دهید.- برای چرخاندن شکل خود باید روی شکل مورد نظر خود کلیک راست کرده و سپس گزینه Free Transform را انتخاب کنید. با استفاده از خط مشکل حرکت یا چرخش کنید.- برای کپی کردن یک تصویر در دنیای فلش، کافیست تصویر مورد نظر خود را با ماوس به پنجره نرم افزار فلش بکشید و پس از کپی کردن تصویر خود در نوار ابزار سمت راست – برای مدیریت کادر، می توانید از آیکون بالا استفاده کنید و می توانید از 3 آیکون برای تنظیم کادر استفاده کنید و با کلیک راست روی هر فریم می توانید کارهای دیگری را انجام دهید. توجه داشته باشید که تغییرات این سیستم ها برگشت پذیر هستند.